In today's dining landscape, 59% of people prefer booking tables online, yet nearly half experience frustration with complicated processes. Menu Mate's mobile app solves this problem by connecting users with premium dining options while simplifying the path from discovery to reservation.
My Role
This project, completed as part of Google’s UX Design Professional Certificate, empowered me to lead the entire design thinking process as the sole designer, from research to wireframes, interactive prototypes, brand identity, and high-fidelity designs.
Process & Deliverables
Conducted user research and usability studies
Developed user personas, journey maps, and user flows
Created brand identity and guidelines
Designed wireframes to high-fidelity prototypes
Built a comprehensive design system
Background
This case study examines the design of a new mobile app that helps users discover and book reservations at premium restaurants. The app aims to simplify the process of finding and booking high-quality dining options, eliminating the need for users to switch between multiple apps.
My focus in this case study is on evaluating the user experience of the core reservation functionality, specifically how easy it is for users to find a restaurant and make a reservation. I also explore the potential challenges users might encounter during this process. The insights from this case study can help guide the development of the app and ensure a seamless and enjoyable experience for users.
The Challenge
Users need a seamless platform to discover and book premium restaurants, eliminating the time-consuming and inconvenient process of sifting through irrelevant content and toggling between multiple apps.
The Goal
To provide people with a simple, intuitive way to discover restaurants and book reservations with ease.
User Research
To understand the users I'm designing for and their needs, I conducted interviews and created empathy maps. Through my research, I identified a key user group of working adults with time constraints for cooking.
While this user group validated initial assumptions about people using restaurant reservation apps, research also uncovered that time wasn't the sole barrier to home cooking.
Users also struggled with grocery shopping logistics, competing personal interests, and preferred dining out for both social interaction and convenience.
User Research Pain Points
01. Time
Working adults are too busy to spend time on meal prep, cooking, and clean-up.
02. Inconvenience
Toggling between too many different apps is inconvenient. One app could be great for reviews, whereas another app might be better at booking reservations, or delivery.
03. Irrelevant Categories
Restaurant reservation apps are cluttered with too many irrelevant categories.
04. Contact Information
Lack of phone numbers or email addresses to contact a restaurant directly.
User Persona
David
Age: 52
Education: Master’s Degree
Location: New York, NY, USA
Family: Divorced, with two kids
Occupation: Investment Banker
“Unnecessary categories take up time and space. I’d like to hide what I don’t use.”
- David
A devoted father and busy investment banker, David values convenience and a pleasant ambiance when dining out. He wants a streamlined app to book quality restaurants without distractions.
Goals
Find quality dining options efficiently (high-end and everyday options)
Enjoy restaurants with great ambiance for different occasions: client meetings, friend gatherings, and family time
Maximize limited family time through convenient dining solutions
Frustrations
Switching between multiple apps to find quality restaurants wastes precious time
Irrelevant categories and options clutter the experience
Hard to consistently discover dining options that meet high-quality standards
User Journey Map
Mapping David’s user journey revealed pain points, like the time-consuming process of researching options and making reservations, reinforcing the need for an intuitive app to easily discover restaurants and book reservations.
David’s Goal: An easy way to discover and book restaurant reservations with high-quality options.
Design Process
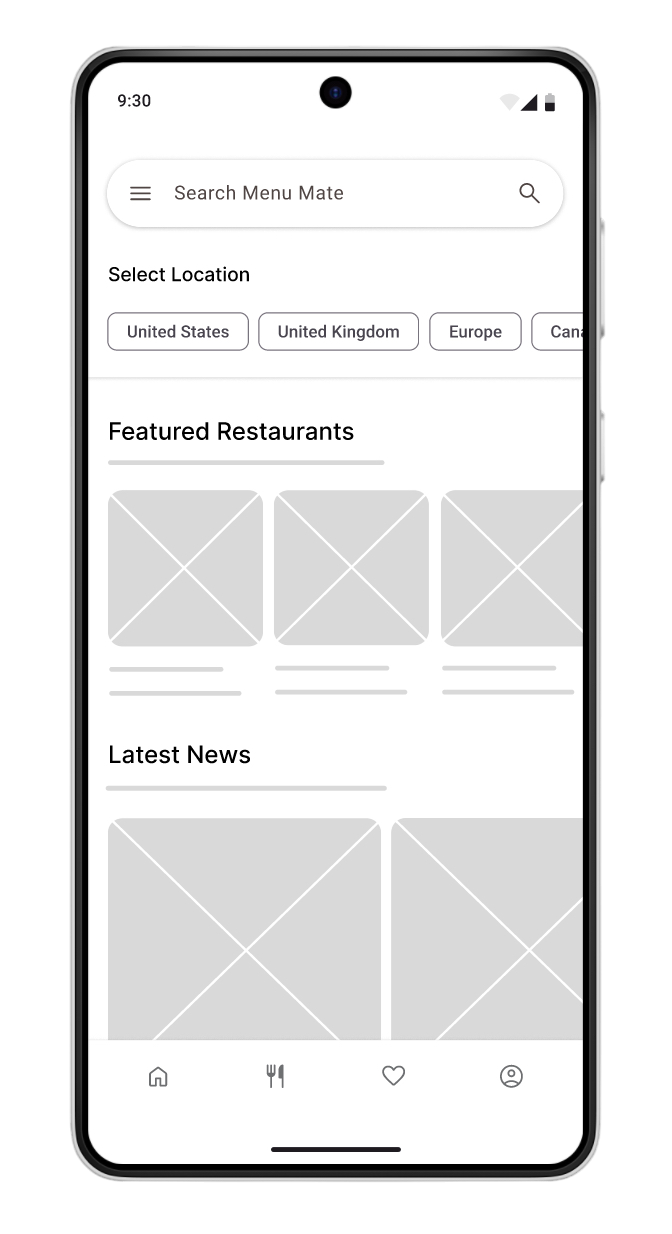
My iterative design process evolved from paper wireframes to testable prototypes, with user needs driving each decision. The focus for the home screen was to streamline the search process to help users save time and have easy access to navigation.
The digital wireframes implement user feedback through thoughtful design choices, including a hamburger menu that keeps secondary features accessible without overwhelming the main interface.
This approach directly addresses user pain points around cluttered screens and irrelevant categories.
The chips at the top of the home screen provides an easy way for users to begin the main user flow to find a restaurant by tapping on a location.
The middle section of the home screen makes it easy for users to start viewing featured restaurants.
A bottom navigation bar makes it easy for users to access navigation items.
Usability Study Findings
I conducted two usability studies. Findings from the first study helped shape the designs from wireframes to mockups. The second study used a high-fidelity prototype to identify what areas of the mockup needed refining.
Round One Findings
After making a reservation, users want to keep browsing where they left off to book more than one reservation
Users prefer a calendar view for reservation booking to have more context
Users want access to featured new restaurants
Round Two Findings
The restaurant profile screen was missing amenity information
After reservation details, users want to see label text underneath the icons on the confirmation screen
Mockups
Insight 01:
Enable users to view amenities on the restaurant profile screen to facilitate informed reservation decisions.
Before Usability Study Two
After Usability Study Two
Mockups
Insight 02:
Make it easier to understand icon functionality by adding label text.
Before Usability Study Two
After Usability Study Two
Mockups
I iterated on the wireframes to create the final designs. I applied Material 3 components and design guidelines, using its theme builder to establish a cohesive color and type system that ensures a seamless user experience.
High-Fidelity Prototype
I designed the final prototype to create an intuitive user flow. I used warm earth tones for the color theme to create an inviting atmosphere that complements the dining focus of the app.
Accessibility Considerations
01.
To improve accessibility in my design, I used descriptive labels for interactive elements like buttons, chips, and icons to help ensure their purpose is easily understood.
02.
I used hierarchical text and tonal palettes to help users differentiate and engage with the information in various sections of each screen.
03.
I selected the sans-serif typeface Roboto for both headlines and body text. By using a single, clean, and versatile typeface, I aimed to maintain a consistent visual appearance to help ensure optimal readability.
Takeaways
Impact
Menu Mate addressed four critical pain points for users aged 21-70 who dine out frequently. Usability testing revealed that users easily accessed restaurant details and successfully completed reservation flows with minimal friction. Users also described the interface as “refreshingly straightforward” and anticipated significant time savings compared to their current fragmented multi-app process.
What I Learned
My experience designing Menu Mate provided valuable lessons in creating user-centered solutions that balance feature richness with usability in a competitive app category. Some key things I have learned include:
Understanding user needs through research
Accessibility as a foundational design principle
Understanding and implementing user feedback to create measurable improvements
Next Steps
01.
To further enhance the app’s overall experience, I will review all documented user feedback and implement necessary design updates to keep the app interface clean and intuitive to navigate.
02.
Obtain feedback from UX design professionals to further improve the design.
03.
Create a responsive, cross-platform design to ensure an optimal experience for all users, across various devices.
Conclusion
By centering design around real user frustrations, such as the complexity of booking tables online, Menu Mate demonstrates how thoughtful research-driven decisions can transform the dining journey into a seamless, intuitive process. Balancing a robust feature set with simplicity proved vital for accommodating a broad user base. This project highlights the impact of user-centered design in elevating the reservation experience and underscores its continued importance as the dining landscape evolves.
For more details on my process, please send me a message through the Contact Page.